Reading is back with the waterstones e-commerce app
We helped the UK’s largest book retailer stay fresh and reach more customers as online purchases become ever-more popular.


Reading has never been more on-trend. Social media platforms like TikTok, YouTube and Instagram have catapulted reading into the spotlight. Everyone, from celebrities to book enthusiasts, is sharing their latest reads and helping to change perceptions of reading for the better.
“Online discourse surrounding reading makes literature more accessible, rewriting the narrative surrounding what it takes to be a reader.” - Berkeley Beacon
In 2023, 669 million physical books were sold in the UK alone. The highest level ever recorded. Here’s how we supported Waterstones, the biggest book retailer in the UK, in their vision to improve synchronicity between their in-store experience and in-app customer journey.

Increasing book discoverability through online purchasing
Founded in 1982, Waterstones now has over 300 stores nationwide. They are passionate about books and have invested heavily in their high street store experience over the years.
Waterstones know there needs to be a real draw for customers to visit and purchase books in-store, something that clicking a button online just can’t replicate. That’s why their stores focus on what all passionate book-lovers know: that buying and reading books is something to be savoured and enjoyed.
When they came to us, we were immediately on the same page.
We were tasked with the relaunch of the company’s iOS and Android apps, and we knew it was essential to maintain a strong connection to the physical Waterstones’ stores.
Working in collaboration to bring Waterstones’s vision to life: from cover to cover
Our friends over at Digital Design Studio, Ribot, took on the initial scoping and design challenges of the project. Then it was over to us for the development work, expanding the initial apps for e-commerce to enable Waterstones customers to buy books within the app.
From the start of the design process right up to when we were ready to begin building, we collaborated with Ribot to offer project management support and consultancy from a development perspective.

The project's 7 phases
Research
Idea generation design sprint
Wireframes of the core customer journey
Feature analysis and prioritisation
Feature sprints
Visual design refresh
Design feedback/design changes
The story with the data challenge
The average Waterstones store has around 30,000 individual books on its shelves.
That’s a lot of stock to manage, and it means the database for its apps is vast and complex.
Waterstones’ extensive product database needed to be handled efficiently through Category Pages - so we developed an intuitive system for a complicated category hierarchy which included search functionality.

We also made sure the app enhanced the in-store experience by integrating Waterstones’ Plus loyalty scheme. Using barcode scanning functionality, a loyalty card barcode can now be scanned on a mobile device at the in-store checkout. What’s more, this delivers environmental benefits by replacing the need for plastic loyalty cards.
To deliver the best user experience, we built a component-based app which allows the API to build the content of each screen and enables a dynamic homepage.
The plot thickens
With three companies banding together to build a significant digital offering, we needed a reliable project management process to keep everything progressing efficiently.
Ribot led the initial upfront design process, involving us in the primary client workshops. We collaborated on ideas around the app flow and structure, and created wireframes for each screen.

Designs needed to be signed off by Waterstones before we could start developing, which could well have added more twists to the storyline. In order to make sure we all had the best chance of keeping to the project timeline, we made the decision to design and build the app in a modularised way.
Opting for component-based development meant that Waterstones could choose which of the reusable widgets were used on each screen at a later date, using their API to control this, rather than building the app statically, screen by screen.
We worked closely with Ribot in the initial stages of this project back in 2019, using Google Hangouts for daily standup calls and communicating regularly over Slack. We also had weekly progress meetings with Waterstones to demo and discuss our collective progress.
Communication needed to be efficient and effective between all three parties so that each of us knew:
When designs were ready for review
When designs had been signed off
When designs were ready for development to mitigate potential blocks

Driving the story
We are proud to have led the way in the following chapters for Waterstones’ iOS and Android app build:
Project & Product Management
Client Internal Consultancy on Backend
Frontend Development
UX/UI Design Support
QA Support
Post Launch Support
Thanks to our work, our collaboration with Ribot, and Waterstones’ vision we’ve developed an e-commerce app that has achieved above and beyond expectations:
Since February 1st 2022 over 6 million items have been added to more than 550,000 customers' baskets on the app.
Since February 1st 2022 over 11 million items have been added to a wishlist on the app.
The next chapter
We are thrilled that Waterstones entered a retainer agreement with us to ensure we could provide them beyond the app’s release with ongoing support.
As dedicated bookworms ourselves (it’s not all about digital here, you know!) We have been happily working alongside Waterstones on app iterations, supporting their online success in the following ways:
Taking onboard customer feedback
Like Brightec, Waterstones are always looking for ways they can serve their customers better. Based on reviews on the app store and Google, Waterstones were keen to bring certain app features inline with the website to remove any confusion and enhance customer loyalty.
As part of our ongoing partnership, we were excited to address customer feedback and make relevant improvements to keep the app up to date with buyers’ requirements. Here’s how we optimised the Waterstones app to be even better:

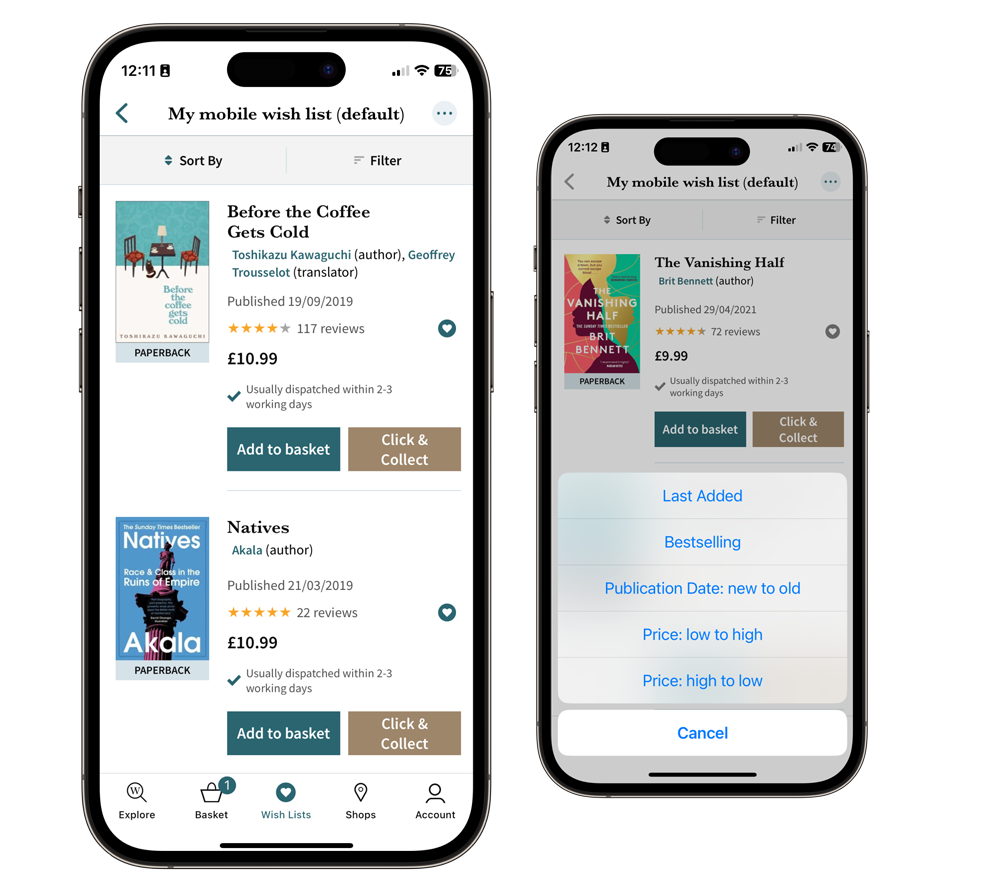
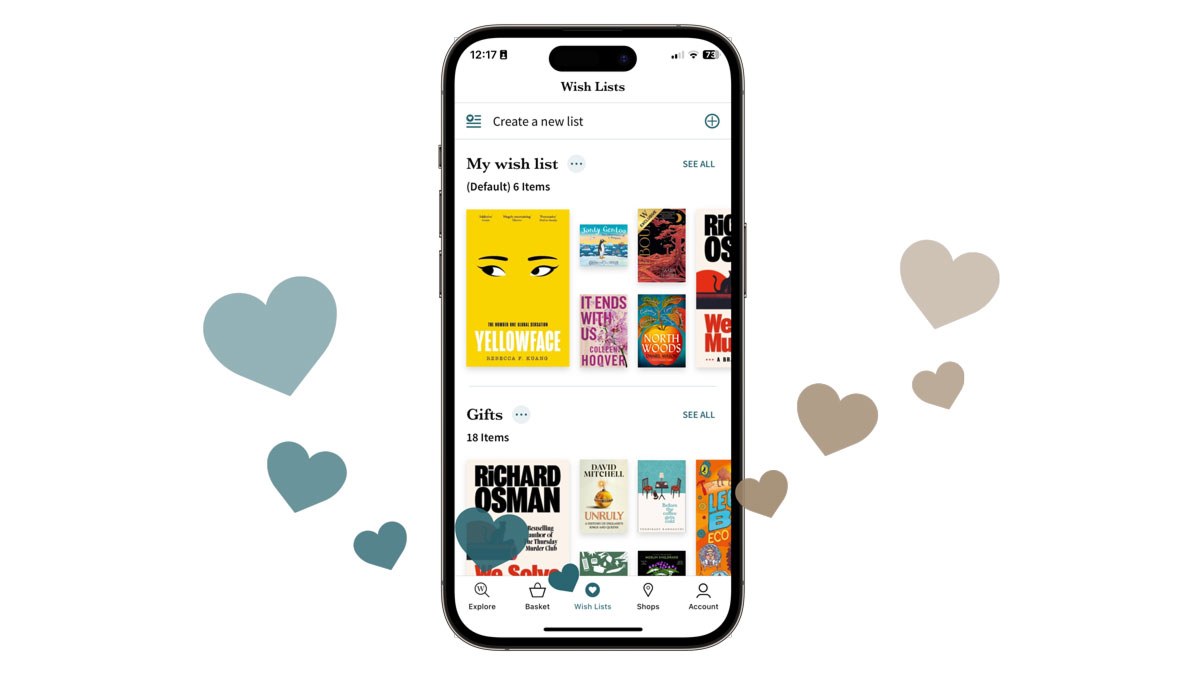
Optimised customer wishlists
In February 2023, we optimised the Waterstones Wishlist in-app experience. Now users can add items to their baskets and place orders via Click and Collect directly from their wishlist.
Users can also sort their wishlist by ‘Last Added’, share their wishlist to their friends (perfect for getting your Christmas lists sent out) or choose to empty all items from their wishlist completely and start afresh.
Visible wishlist feature tab
In April 2023, we created a new Wishlist tab, taking the Wishlist from a small feature to a main feature within the app. This means user’s Wish Lists are now easier to access, manage, and share with others. So, users can find and purchase their next reads without delay.
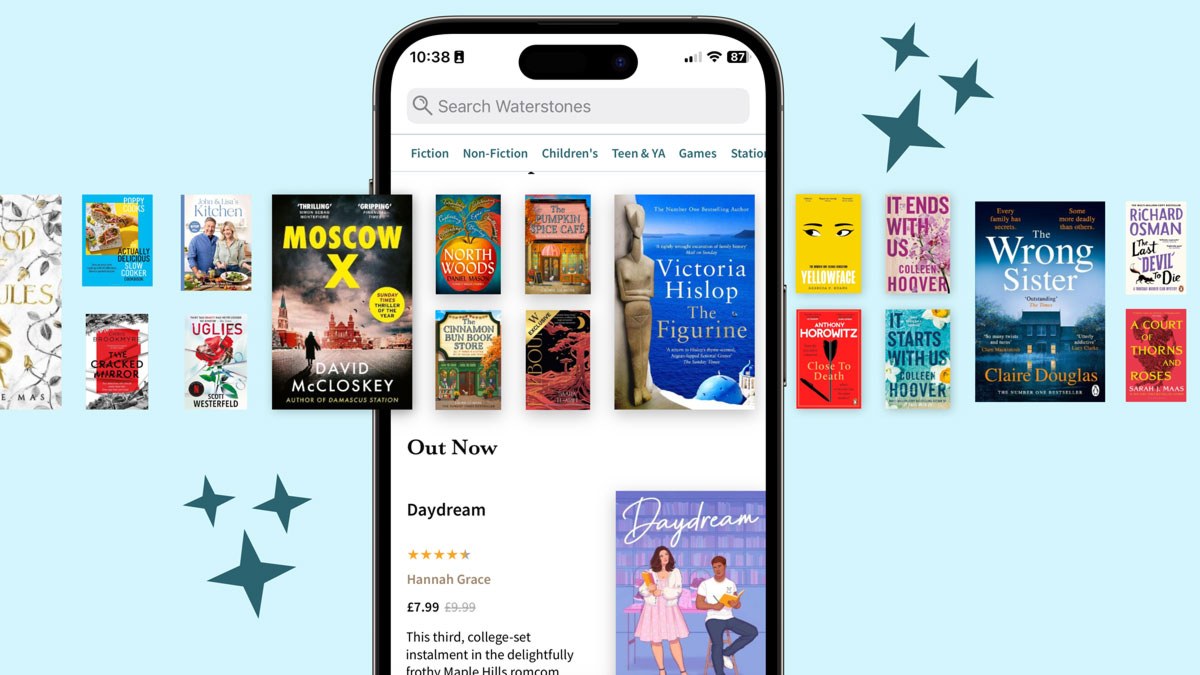
New recent searches feature
With thousands of books published each year, we know that many Waterstone customers are shopping for a particular title. Which is why in May 2023 we created a new Recent Searches feature, making it faster and easier for users to find the books they’re looking for.
And with our introduction of Dynamic Search Results in October 2023, relevant titles were automatically suggested, drastically reducing search times so that users could find their next reads faster and start reading sooner.

Introducing plus exclusives
Waterstones Plus members have access to benefits such as in-store rewards, prizes, book release announcements, and signed/special editions (to name a few). In August 2023, we introduced Plus Exclusives so that Waterstones customers could access these benefits online.
View all editions
Many Waterstones customers are shopping for particular book editions - whether they’re after an exclusive signed copy, a book with sprayed edges, or a different format. We introduced the View All Editions feature to the app in December 2023 (an early Christmas present to book lovers!). Now app users can search for their favourite books and uncover all the editions available from Waterstones.
Building apps that bring joy
We are immensely proud of our work with Waterstones and are delighted to support so many people in their love of reading. Our goal is to build apps that make peoples’ lives better and we’re confident that we’ve achieved this with the Waterstones e-commerce app.
If you have an idea for an e-commerce app, we’d love to connect with you. To hear more about the work we do and how we can help you, call us on (+44) 1273 625959 or email us at [email protected] We look forward to hearing from you!



