How Do You Create A Seamless Checkout Experience In Your Ecommerce App?

When it comes to online shopping and retail apps, the moment of checkout is a decisive point in the shopping flow.
You can have the most beautiful app in the world but, if you don’t have a smooth, trustworthy payment process, you run the risk of losing people there.
Hitting barriers when it comes to checkout is one of the most common reasons for abandoned baskets, which means getting your checkout right is an integral part of your retail mobile app development.
Here, we’ll look at some of the best ways to approach the checkout process within your retail app, from secure payment to delivery and tracking information in order to enhance your customer experience and – critically – create trust.
Ensuring secure payment
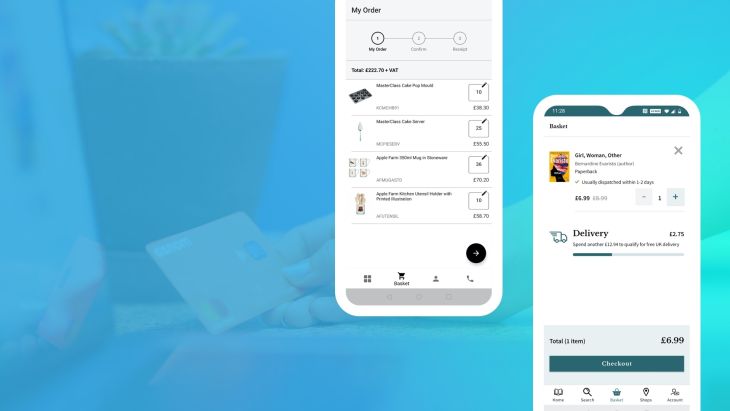
Inspiring trust and confidence in your customers is key to any business. On your payment and checkout page, ensure you have plenty of visual cues to reassure customers that their payment details are being run through a secure payment gateway.
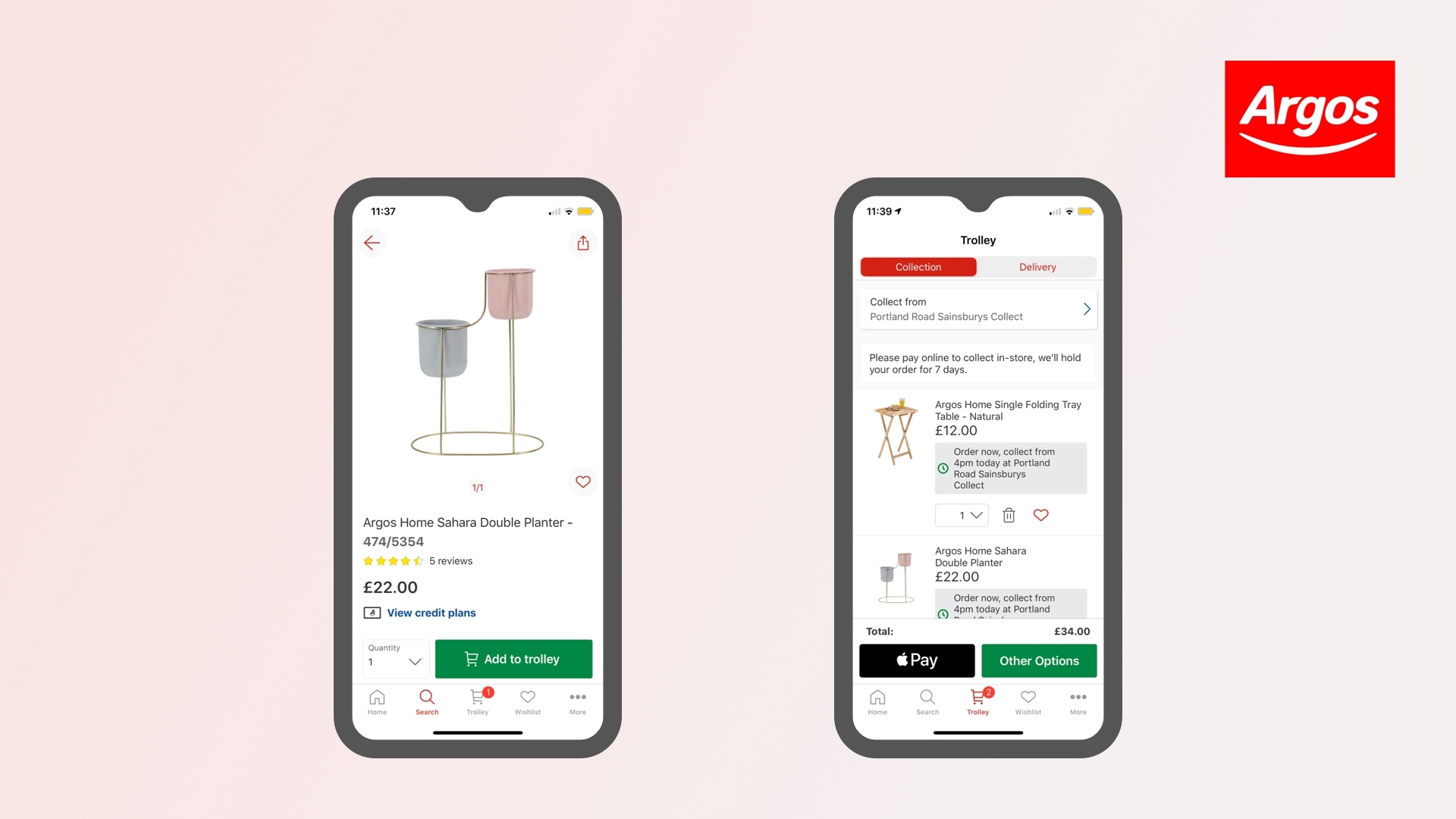
Many apps now integrate with smartphone payment systems such as Apple Pay, which allows customers to purchase securely with just one click and face or fingerprint recognition. For many smartphone uses, this is the fastest, most secure, and most seamless way to complete a payment. Online retail giant Argos use this integrated approach.

Capturing delivery information
Capturing delivery information can be a stumbling point for many ecommerce mobile apps, as there’s no way of getting around the form filling. When capturing address information, ensure your forms are clear and minimal, with required fields clearly labelled, and ensure the form’s hierarchy makes it clear how the user should proceed.
Where possible, use postcode look-ups to automatically populate address information or – if appropriate – use location technology to aid this step of the process. At the very least, use default selections like “Same as billing address” or “Same as shipping address” to save people needing to enter information multiple times.
If you require additional information such as customisation or instructions, it may be an idea to include a progress bar (or other visual means of showing a customer’s progress through the checkout process). This creates a feeling of momentum, enables them to move forwards and backwards in the process to review or correct things, and also indicates how long the process is likely to take if they’re in a hurry.
Post-purchase tracking information
Providing post-purchase tracking and delivery information within your retail app is a great way to help your customers feel like they’re in complete control of their purchase, and keep them informed and engaged with you.
This sort of feature has become a staple of food delivery apps like Deliveroo, using fun animations to count down the time until an order arrives, sending push notifications at each stage of the order, and providing a GPS location for a named delivery driver. This can make the overall wait time for products feel shorter, as well as allowing your customers to contact you or delivery providers directly should an issue arise.
Tips for a seamless in-app checkout experience
As we’ve mentioned, your retail app’s checkout function can make or break a transaction. Making your basket visible and easy to access should be an integral part of the app. It’s even better if customers can access their up-to-date basket from both your website and mobile app versions. Many users may choose to browse a retail app and then make purchases on a desktop later, or vice versa.
Key points to bear in mind for an effective in-app checkout experience are:
- Give customers the option of multiple payment methods (such as PayPal, Apple Pay, or credit card)
- Use smartphone payment integrations like Apple Pay, Google Pay, PayPal, or Amazon Pay
- Be specific and clear with error messages, so users can easily rectify any problems and avoid issues such as accidental duplicate orders
- Ensure customers have the option to fully and clearly review their order before purchase, avoiding errors such as providing an incorrect address or ordering an incorrect size
- Provide the option of ‘one-click’ ordering for users who are logged in, automatically entering their preferred payment and delivery details for them
- Hide or minimise coupon forms, avoiding losing customers to hasty online searches for discount codes (if you’re providing customers with discount codes, it’s a good idea to use deep links that apply these to a customer account automatically)
Your ecommerce app’s checkout function can’t be an afterthought. As a decisive moment in the customer journey, the checkout experience needs to be a key focus of your app development process. The focus should always be on removing barriers, creating ease, inspiring trust and continuing engagement beyond the purchase. That’s what will keep loyal customers coming back to your app.
Creating A Retail App?
We can take you through every stage of the app development process and leave you with a finished product that functions beautifully for both you and your customers.
Find out more about our app design services here.
