HowTo: Sketch Smart Layout for buttons with icons and labels

Smart Layout, brings a huge amount of flexibility to symbols and ultimately reduces the need to have so many symbols showing different variations. For example, when creating symbols for table views we would have to create separate symbols for different permutations, 2 lines of text, 3 lines etc. Now with this new feature, we can just do one symbol and resize it as we would in development.
Buttons with icons
Buttons are one of the simplest and most powerful applications for this new feature.
Producing a symbol for a button with an icon has always been a fiddle. Previously, you had to do some wizardry with rotating nested symbols and it was always a confusing pain. If you don’t believe me, I encourage you to explore the following Sketch Hacks that I’ve had bookmarked for the last 18months (and referenced every time I’ve tried to do this).
Fortunately, I never have to read that super helpful, but long, blog post again! We can do that same job really easily with the new Smart Layout feature.
Create your button
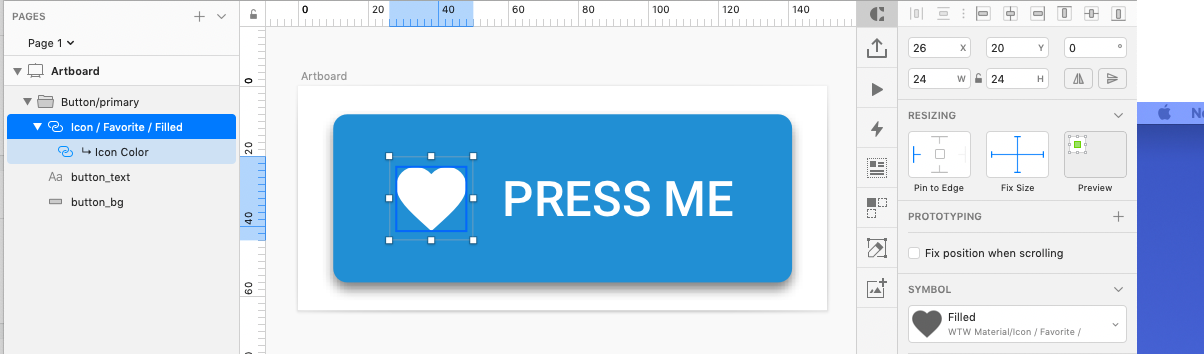
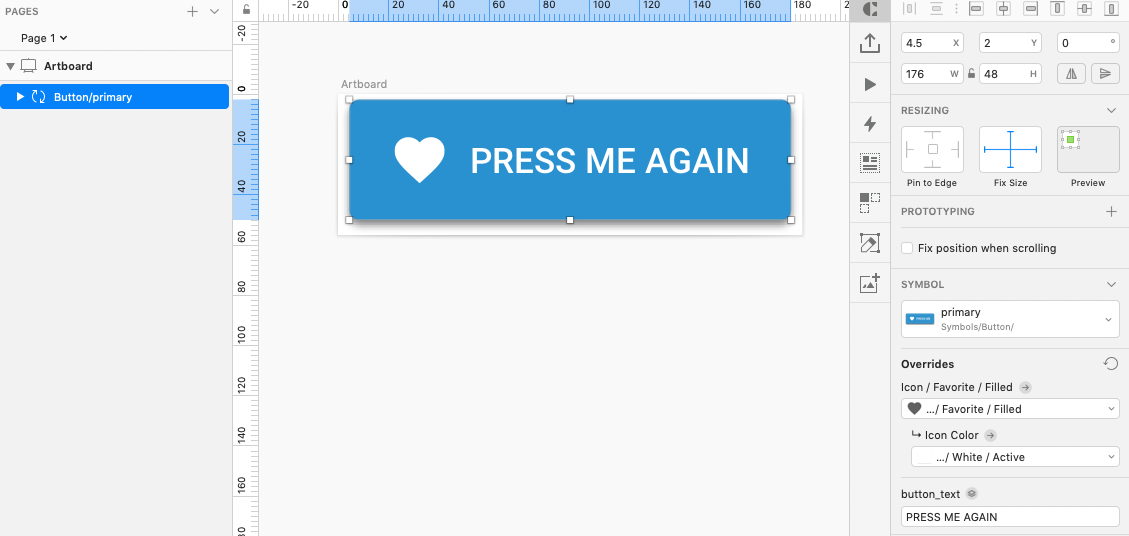
Here we have a simple button with an icon, all lovingly aligned and ready to be made into a symbol.

Create the symbol
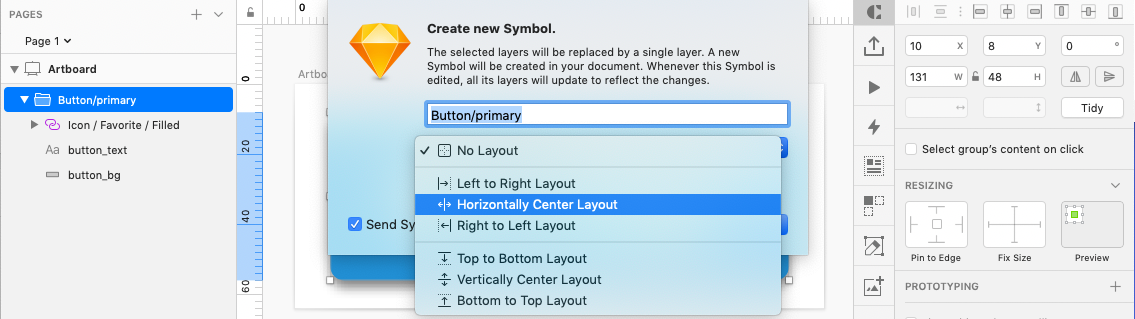
The first thing we want to do is create the symbol and choose the correct dropdown from the smart layout picker. In this case, we need to select ‘Horizontally Center Layout’.

Fixing the icon
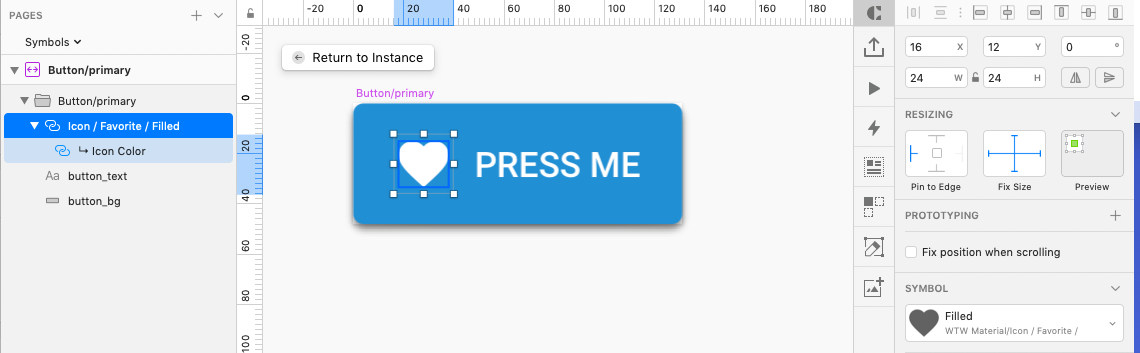
The horizontal center layout will take care of most of the symbol but we need to make sure that our icon stays proportional as currently, it will move around with the text. To do so just fix its size and pin it if you want it to stay to one side.

And that’s it!
Seriously it is now that simple! Just go back to your layout, type in the text you want for the button and it will magically realign keeping the symbol and the text in the right place every time.

Further reading
For more information on smart layout, we’d recommend checking out this Sketch Guide for more information and inspiration.
Looking for something else?
Search over 450 blog posts from our team
Want to hear more?
Subscribe to our monthly digest of blogs to stay in the loop and come with us on our journey to make things better!
