Xcode : Setting up a Colour Style Guide for a project

Working with UX/UI Designers
Here at Brightec, we have an excellent UX/UI design team. They always design apps to help our clients effectively communicate with their end users.
In order to do that, they will create a colour palette which will be used throughout the app. This palette usually ranges from 8 to 12 colours.
Previously we've simply used the colour Picker in Xcode and input the hex colour from the guideline design document. It’s not the hardest part or the most time-consuming part of a developers job but there is always room for improvement.

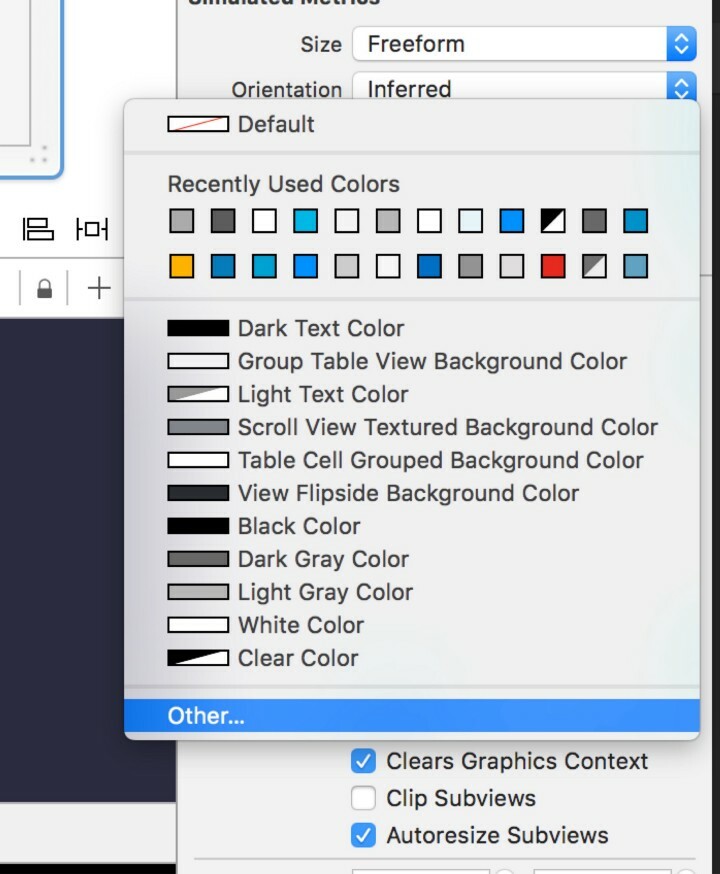
Now before each project, we set up a colour scheme which gives quick access to the colours without having to look for the hex value or look in the ‘Recently Used’ valued (which can potentially result in using the wrong shade of blue and an annoyed designer scolding you).
How to...
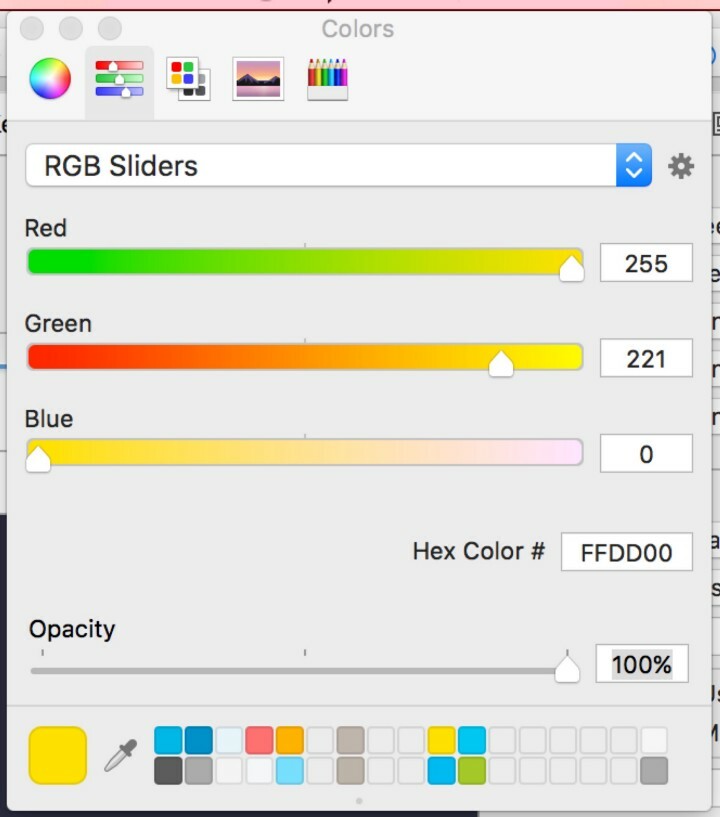
Open the colour picker as you would usually do in Xcode and the select your colours as you usually would.
For each colour, you can see a preview in the bottom left corner (the white square in the following image).
Drag and drop the previewed colour onto the row of smaller cubes right next to it. This way we can prepare for the next step.

You can replace previous colour if you are now done with them.
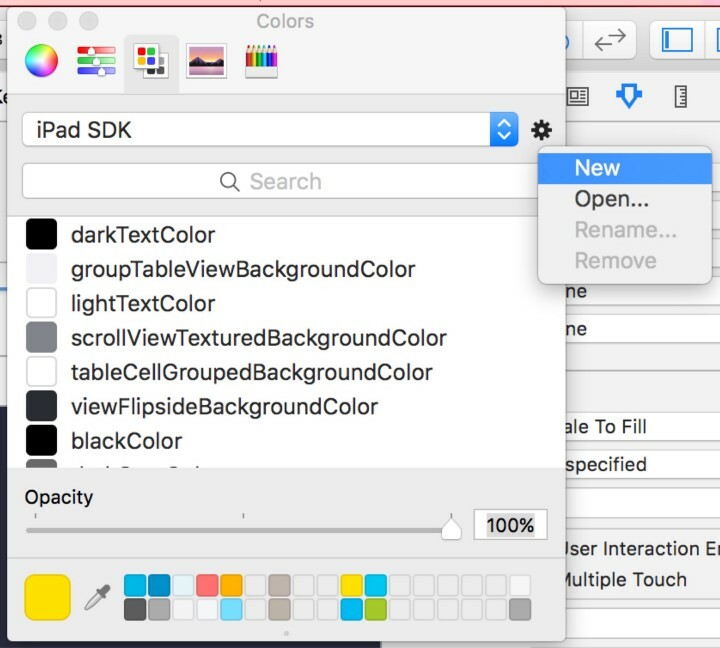
Once you have selected all the colours you need, head to the third tab of the colour picker. It is now time to create our colour palette.
Clicking the cog/setting button allows you to create a new palette.

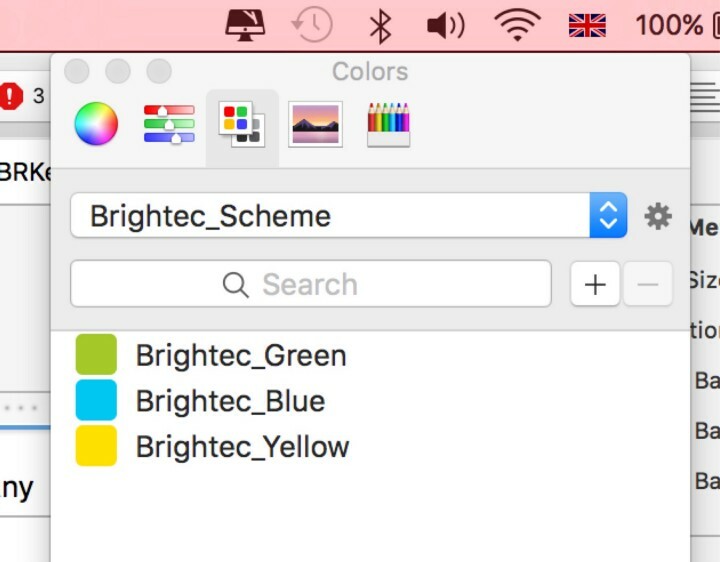
Once you've created and named your new palette, simply drag and drop the colours you need from the bottom and name them accordingly.
Anytime you will need them in your project you’ll be able to reference them from there.
The result:

Disadvantages
Sadly, if there is colour change during the project and you want to update the whole palette (or just a few values) it won’t update the colors in your storyboards or xib/nib files.
Moreover, I wish there was a way where I could replace the default color palette (iPhone/iPad SDK) used by Xcode and completely by-pass the color picker but I haven’t found a way just yet.
If we found a solution we'll let you know. Happy colourising!
This article was originally written for Brightec by Lionel Mille
Looking for something else?
Search over 450 blog posts from our team
Want to hear more?
Subscribe to our monthly digest of blogs to stay in the loop and come with us on our journey to make things better!
