Building a Fibonacci Watch Face for Wear OS

Not everyone’s cup of tea, granted, but for a geeky tech enthusiast, this was a great opportunity to combine a love of the Fibonacci sequence and mobile tech. Before we get into the details, here's a little background...
Fibonacci
Fibonacci was an Italian mathematician who lived during the 12th and 13th centuries and, according to Wikipedia, has been considered the most talented Western mathematician of the Middle Ages. In 1202, he produced The Book of Calculation (Liber Abaci) describing methods of doing calculations without the aid of an abacus!
Fibonacci and his book had two major impacts on the Western world at that time. Firstly, it popularised the use of the Hindu–Arabic numeral system which introduced Arabic numerals, the use of zero, and the decimal place system (or 0.1234567989 to you and me) which gradually replaced Roman numerals (you know, MMXIX).
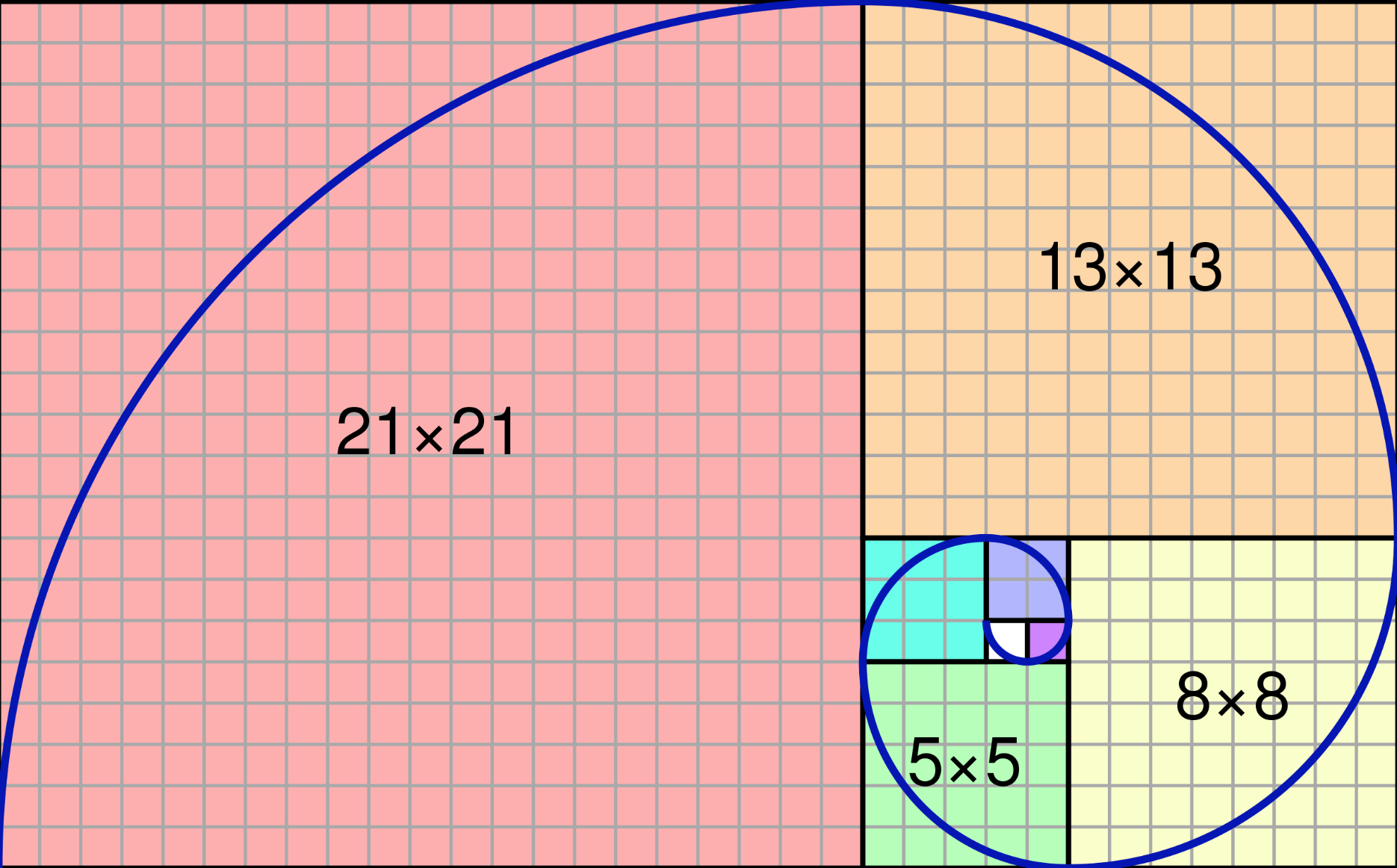
Secondly, and more famously, in a chapter describing the growth of a population of rabbits, it introduced the Fibonacci sequence to Western European mathematics. The Fibonacci sequence is an integer number sequence where every number after the first two is the sum of the two preceding ones: 0, 1, 1, 2, 3, 5, 8, 13 etc. A Fibonacci spiral is an approximation of the golden spiral and can be created by drawing an arc between the opposite corners of squares that have lengths that are successive Fibonacci numbers.

(Image: Wikipedia)
Beyond mathematics, Fibonacci numbers crop up in the natural world and have been popularised in both film and literature (e.g. in both the book and film versions of Dan Brown’s The Da Vinci Code and Matthew Reilly’s Ice Station novel).
Wear OS
Wear OS (formerly known as Wear OS by Google and originally called Android Wear) is a version of Google’s Android operating system designed for smartwatches and wearable devices. It works with both Android mobile phones and recently to a more limited degree, with iOS mobile phones (which is possibly why the Android and Google names were dropped from the product title to give it a wider appeal).
A Wear OS device combines both watch, fitbit and mobile phone functionality into a discrete device providing even quicker access to a user’s notifications, messages and popular apps. Find out about the platform here.
So why a Fibonacci Watch Face for Wear OS?
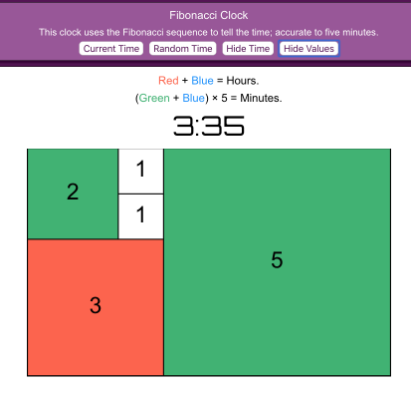
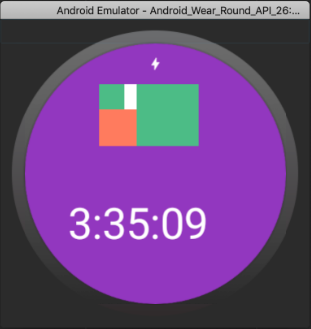
The original concept came from Jonathan Hall @studymaths who produced a Fibonacci Clock website puzzle.
You tell the time by adding up the values in the boxes - red and blue boxes give the hour and the green and blue boxes times five give the minutes (to the nearest five minutes). E.g. 3.35pm this afternoon.

The challenge to make a smartwatch app was set by Peter Hall @maths_ast on Twitter.

Fibonacci challenge accepted
The challenge felt like an interesting one to take on, but how do you go about building a watch face? I had no idea having never built one before!
As ever, there were lots of useful articles and tools online, including this CodeLab from Google.

There was also a wealth of information from Google about building and designing watch faces for Wear OS.
Initial version
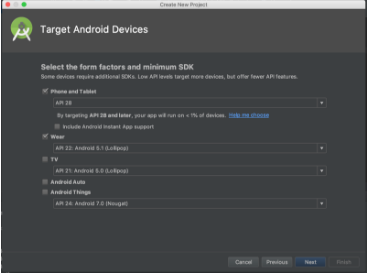
Using Android Studio, I created a new Android Project with a Wear OS module (just select Wear from the list of form factors when prompted in the New Project wizard).

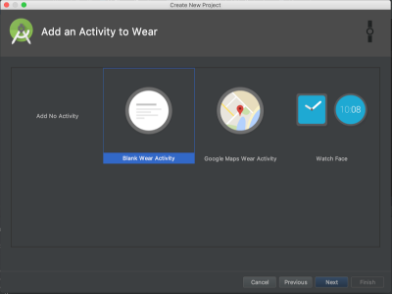
You can also add Wear OS related Activities and Watch Faces.

Once you have your new project setup, you don’t need a physical Wear OS device to test on, you can just fire up the emulator.

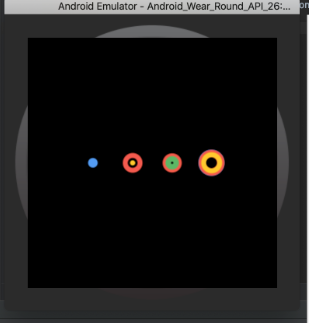
So, the first challenge was reverse engineering the Fibonacci javascript algorithm from Jonathan Hall’s website version and once done, writing it in Kotlin for the Wear OS watch face..
.. and the result being my first Wear OS Watch Face and the first version of the Fibonacci Watch Face for Wear OS!

Okay, so it was just my first attempt and there are various improvements to be made in the future. But for now, it feels like the original challenge was met.
Future improvements
As I was on a time budget and was learning as I went along, the project was hacked together, so there are lots of non-visual, code-styling things that need tidying up and refactoring, but there are also improvements to the visual appearance/design that could be tackled, like making it full screen, allowing the toggling of the box values and the digital time. Wear OS also has a reduced power mode that should be implemented so that you don’t burn out the watch screen!
Stretch goal
So finally, thanks to Peter Hall for setting the challenge and Jonathan Hall for originally creating the web Fibonacci Clock. I love the idea, but IMHO, one of the limitations is that it is only accurate to 5 minutes. An idea for improving this is to explore adding a minute hand in the form of a golden spiral that traverses above the Fibonacci boxes. Maybe I’ll pick these up in a future blog...
Looking for something else?
Search over 450 blog posts from our team
Want to hear more?
Subscribe to our monthly digest of blogs to stay in the loop and come with us on our journey to make things better!
