Design sprints: Problem solved, design — to do

On the fifth day...
On the fifth day of our design sprints (most likely a Friday), we will always test a prototype with multiple users (normally 5). And, as part of the sprint, that prototype is made in only one day (there is a reason it's called a design sprint)!
This prototype will be created the day before (the Thursday) and it is:
In reality, this means that we've created a quick and dirty UI that if you looked closely at you’d see some obvious holes. It's best to think of this like scaffolding.
Quick and dirty scaffolding
The prototype is the design version of scaffolding. It goes up fast and supports/defines the rest of the process. You wouldn’t want to build a house without the scaffolding, but that definitely isn’t your finished product.
Below I’m going to outline some of the areas that show that.
Copyright/Legals
This could be a bit of a contentious issue and of course, we take questions about copyright incredibly seriously but we do treat prototypes slightly differently.
As our prototypes are designed for internal use only. We're more relaxed about checking permissions for usage than we would be at any other time.
The time frame is tight and we know that the designs are never published, or seen outside of the user tests. So, we will often borrow from other sources when we need to. This approach is commonplace amongst development and design studios.
Here is how this works out practically:
Photos and imagery
When it comes to imagery; if we find a photo or illustration that fits well, we will often go ahead and use it. Creating our own illustrations is time-consuming, as is sourcing decent stock imagery.
However, what we attempt to do is only use pexels.com or unsplash.com for photos.
These are both great resources that allow us to gather photos that are at least on the right side of the law.
Icon design
Icon design is not to be taken lightly and getting it right takes time and effort. See my colleague Jotham’s post here: Focus on Iconography
With only a few hours to get a prototype finished we often use the thenounproject.com to source our icons.
Yet, that isn’t always possible and sometimes we have to look elsewhere for a quick alternative.
Web pages / websites
We will sometimes need to 'fake' a web page in our prototypes that does not exist yet.
Often it could be something like a terms and conditions page on a booking journey or a help section. It would take too long to write and design our own illustrations. A quick method we use is to edit an existing site with ‘inspect element’ and then screenshot it.
Colours
Colour is of major importance to any app. Because:
To create the facade, we will often start with any colours that currently exist for the product. But, then we need to build out a palette fast. One way we do that is with a stormdeck.com.
This gives us a great and very useful starting place. Later on, that will need building upon to get to the level needed for a full UI.
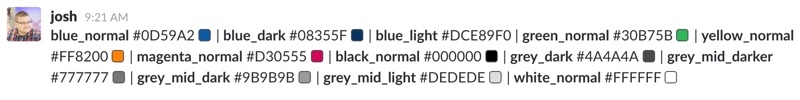
As we go, we will also hit points where we need to quickly add colours or define what those colours are for.
We do that by sticking them in slack so that we can edit when we need to.

Messy, but functional
Again, Jotham (I’m starting to think he’s a genius…) writes about colour usage here: Focus on Colour.
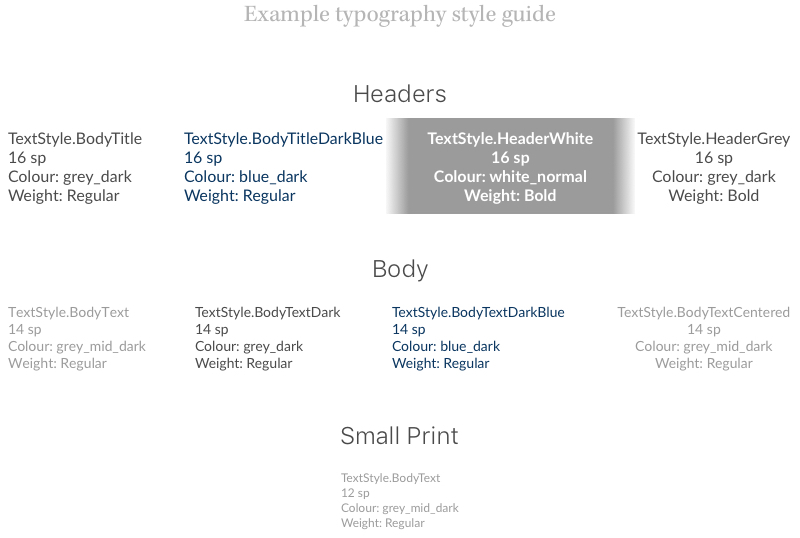
Fonts and typography
“A font does everything from representing the brand, to increasing legibility.” Maxxdesign
Font choice can take a long time to get right. That’s why we will often steal an existing font and style guide from a previous project that feels “good enough”.
That allows us to ramp up the design quickly and get the prototype live.

Files
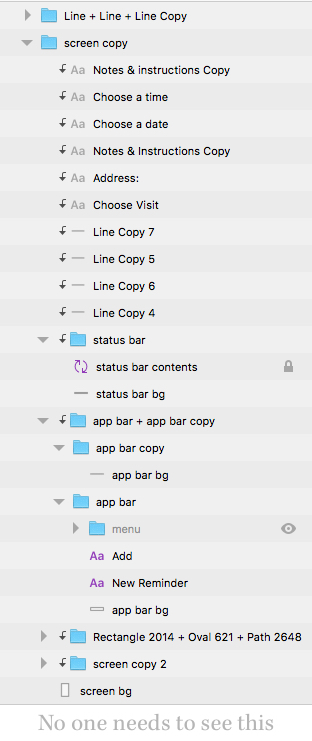
We would absolutely dread anyone looking at our sketch files from a design sprint!
As speed is of critical importance, our normal procedures go out of the window.
We ditch; naming conventions, layer naming, style guides, asset slices etc. Even symbols we will only use a few for things like major buttons. Everything else we will create on a screen by screen basis.
This allows us to create a facade for the Friday of the sprint, but one we couldn’t and wouldn't use in the final production.
We are careful with our design to developer handovers and processes for many reasons. Ultimately, we want to be helpful to everyone on the team and a messy, non-cohesive file is helpful to no-one.

Platforms
Our prototypes are created for one fixed platform i.e. an iPhone 6. We haven’t even considered at this point what would happen if the user had a smaller screen. Let alone what the Android version might look like.
That kind of thinking is again outside of the brief of the prototype.
In fact, we have to be very conscious of the fact that we don’t need to think through error states and screen sizes. That's part of our normal day-to-day work. If we allowed ourselves to go down that route we wouldn’t get far enough, quickly enough.
That all needs to be worked out after the design sprint and it can take time.
Golden Path
During the design sprint, we are probably looking to only test the 'golden path' of a solution. There is a depth of thinking that needs to go into the design process to cover different states and errors.
This can sometimes take days and weeks of effort, working out how best to handle and help the user. It could be as simple as form validation, or it could be tricky edge cases.
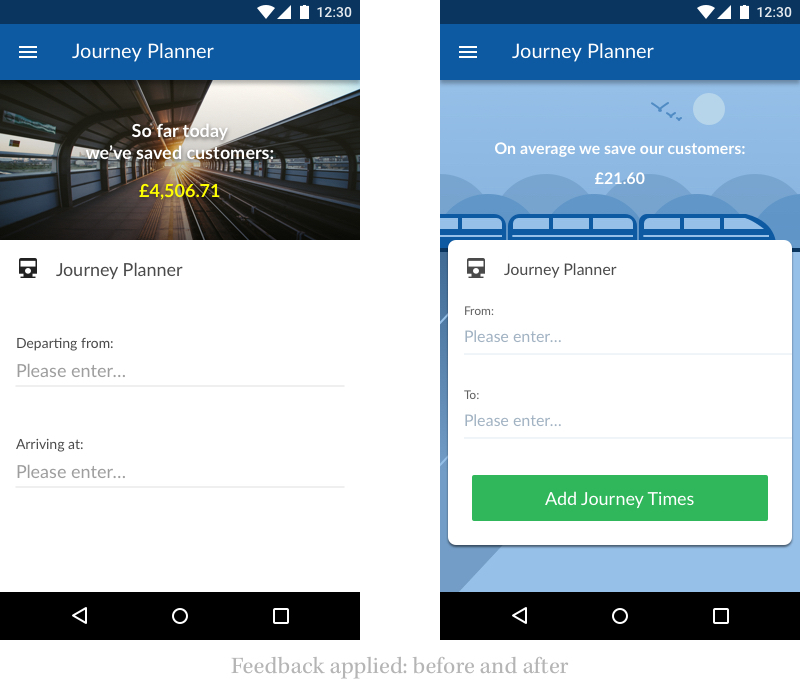
Responding to feedback
The whole idea of the prototype is to get enough to start learning from customers. Which means we need to change our designs to reflect the lessons we have learnt.
Sometimes those lessons are big and we need to redesign something to retest. Other times, those lessons are small. Maybe we will need to finish the design with a layer of polish to ensure it is ready for the world.

Moving On
We love design sprints. That’s why we do them. However, we do recognise that they are a tool to solve a problem not to give a complete product design.
That means we need to be careful with how we use the prototypes we have created - they are just the scaffolding.
Looking for something else?
Search over 450 blog posts from our team
Want to hear more?
Subscribe to our monthly digest of blogs to stay in the loop and come with us on our journey to make things better!
