Podcasting to those without Internet access

Creating a phone number which plays podcasts over the phone from an RSS feed or JSON object
TL;DR
If you host a podcast or have other useful audio content, this blog post will show you how to make it available, over the phone, to those who don’t have internet access or email. It will walk you through the steps of building a simple app using Twilio, a cloud communications platform, to build a telecoms phone app in the cloud that plays back MP3s from an RSS feed or JSON object.
Background
First, a little bit about me & the motivation behind this blog post. I’ve been developing software for over 25 years, and my motivation has pretty much stayed the same all that time - I love wrangling code because of how IT can help make people’s lives easier or better. So naturally, my interest was piqued when I saw this tweet the other day from @JamesDoc which said
“For those who can’t access the internet and are socially isolating - set up a phone number which automatically plays your latest sermon (from a podcast).”
A genius idea and thanks for the heads-up James!
(Actually, I should also give due credit to @PaulFP who wrote the original blog post in the first place.)
The blog post he tweeted about was extolling the virtues of all the modern means of communication we have at our disposal and how everyone seems to be jumping on Zoom calls these days to stay in touch (*other video conferencing software is available!). But, there was one line which really caught my attention.
“However, for some members of society including the elderly and most vulnerable, these high-tech solutions may not work because they rely on having Internet access, a decent computer/laptop/tablet/smartphone and a certain degree of knowledge and experience to be comfortable using it.”
This was something that I had been reflecting on recently, and so I thought I’d give it a go - and followed the instructions to set up a phone number that made the latest talk from our church available to those who weren’t connected to the information superhighway :-)
Having got a single talk working, I then set about trying to make improvements, and this blog post explains how to provide a phone menu of talks for a caller to choose from.
Getting started - playing a single MP3
To get started, follow the excellent instructions in Paul’s blog post, which will guide you through the process of setting up a phone number that plays a single MP3 file. NB. You’ll need to sign-up for a free Twilio account first, either by using the link in his article or you can use my referral code instead if you’d prefer via www.twilio.com/referral/Qo2J1d
Once you’ve completed that, hopefully, you’ll have a working example of a phone number playing an MP3 file.
Taking things further - offering a selection of MP3s to play
Once I had the MP3 playing, I wanted to see what I could do to automate things a bit - it was fantastic to get it working, but I could quickly see that I’d be on the critical path each Sunday when the podcast needed updating.
My original thought was to create a URL alias on our website (e.g. /dial-a-sermon) to point to the latest podcast. It worked well and simplified the nature of the job from editing code to using our website CMS, but I realised that it was still a manual job to update the podcast. All I had really done was shifted the responsibility of the job onto someone else!
In my mind, I had the idea of taking our RSS feed of podcasts and turning that into a menu of options for someone to select using their phone’s keypad. Unfortunately, my first attempt at the code didn’t work, and so I moved on to another idea I’d had, to take a JSON object of MP3s.
However, as is often the case with software development, after I had slept on the problem, the following day I managed to get the RSS feed working too - so I’ll post both solutions here in case you don’t have an RSS feed to work with.
Option One - Using an RSS feed to offer a selection of MP3s
Before you try this option, check your RSS format is the one the code is expecting (see below), I also limited my RSS feed to only present 6 items to the caller. If your RSS feed returns more than 10 items, you’ll need to adapt the code to accept more than 1 digit input from the keypad, but I’ll leave that as an exercise for the reader.
Configure your code to add the parsing library as a dependency
To open and understand the RSS feed, the code uses the rss-parser library, I used version 3.7.6 but you may want to try a later version if there is one.
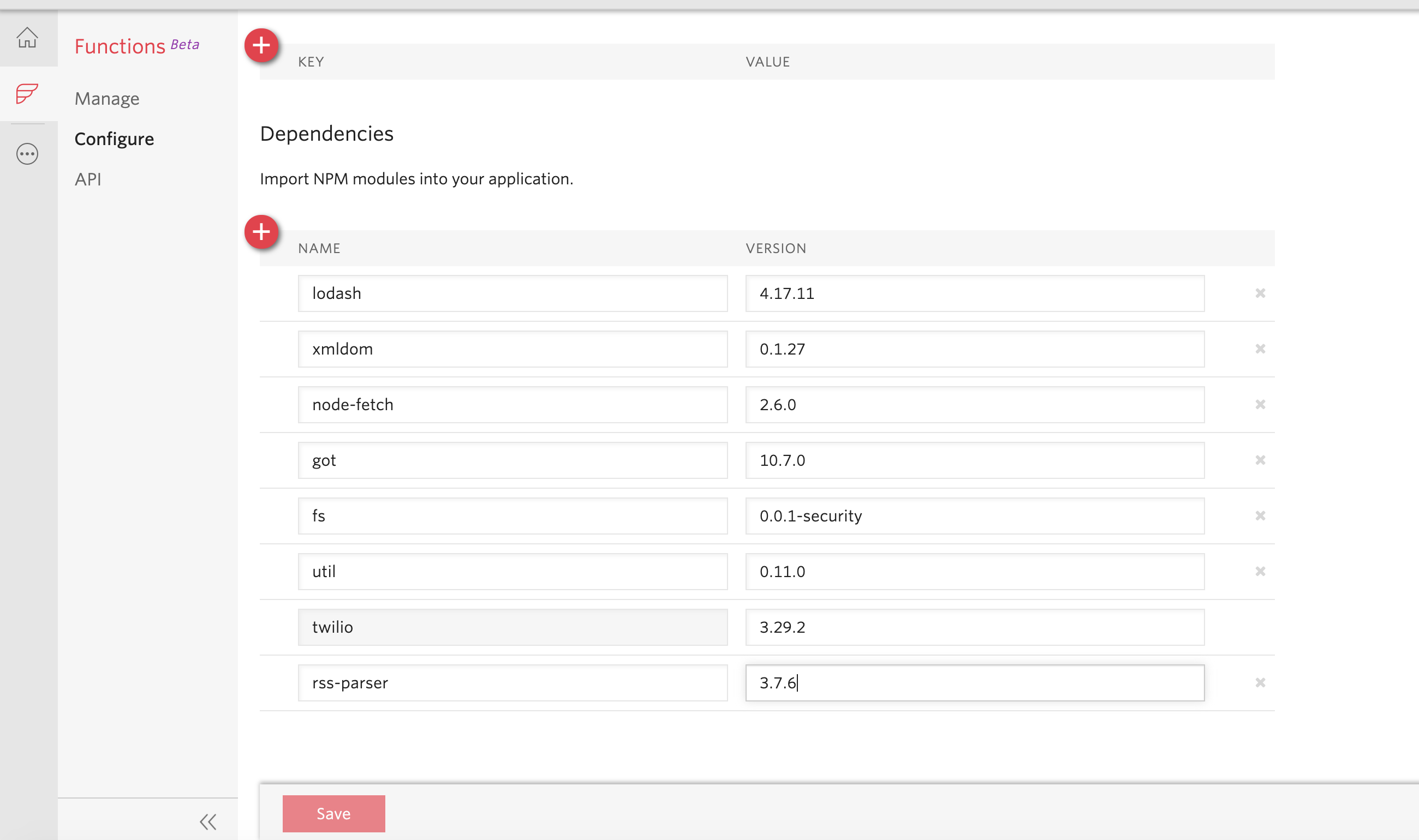
To make the library available to the code, you’ll need to click the three dots to open the menu again for your Project and click on Functions.
Then click on Configure and under Dependencies, click the red + button and add an entry for rss-parser, version 3.7.6, then click the red Save button.

Replace the function code you created before with this script that reads an RSS feed
Modify the function code to use your RSS feed
Update the URL variable with the URL of your RSS feed. e.g.
const url = 'https://www.yourwebsite.com/your-rss-feed';Click the red Save button to deploy your function.
Congratulations, that’s it! Dial your number and choose which podcast to listen to.
If things go wrong & you have any coding errors, there is a Debug button in the menu bar which gives more details of what went wrong and you can also use console.log(‘xx’); statements to display debug messages beneath your function in the LOGS section.
NB. This option assumes your RSS feed is in the iTunes podcast format (or RSS 2.0 specification). The code only expects the elements shown below and any additional elements will be ignored. If you have a different format, you will need to adapt the code, or use the JSON option instead.
Option Two - Using a JSON object to offer a selection of MP3s
This option assumes a JSON object in the following format
Configure your code to add the node-fetch library as a dependency
To open the JSON object from a URL, the code uses the node-fetch library, I used version 2.6.0 but you may want to try a later version if there is one.
To make the library available to the code, you’ll need to click the three dots to open the menu again for your Project and click on Functions.
(see above for a screenshot from the RSS feed instructions)
Then click on Configure and under Dependencies, click the red + button and add an entry for node-fetch, version 2.6.0, then click the red Save button.
Replace the function code you created before with this script that reads a JSON object
Modify the function code to use your url.
Update the URL variable with the URL of your JSON object. e.g.
const url = 'https://www.yourwebsite.com/your-json-object';Click the red Save button to deploy your function.
Congratulations, that’s it! Dial your number and choose which podcast to listen to.
As before, if things go wrong & you have any coding errors, there is a Debug button in the menu bar which gives more details of what went wrong and you can also use console.log(‘xx’); statements to display debug messages beneath your function in the LOGS section.
Conclusion
So to conclude, my thanks again to James and Paul for their contributions which inspired this blog post, my thanks also to Graham Bell et. al for their inventions - we are, after all, standing on the shoulders of giants.
Well, that’s all folks - I hope you manage to build amazing things that help other people. If you have used this code, I would love to hear about what you have built - tweet me @Serfling
Looking for something else?
Search over 450 blog posts from our team
Want to hear more?
Subscribe to our monthly digest of blogs to stay in the loop and come with us on our journey to make things better!
