Working with Layer Messaging

Messaging in any application
Layer is a paid for messaging provider service. It is designed to enable you to add messaging functionality into any application. And without all the hassle of running the backend and having to do loads of grunt work.
We recently used this service here at Brightec for a messaging app we've been developing. So here is what we learned from the experience and a few hints and tips.
Before we get going, two caveats to be aware of:
- I used the Android sdk 0.21.3 and I am aware that Layer have recently released a newer version with some interesting additions, so be sure to check out the docs while using this service.
- My colleagues built the iOS counterpart of this application and had a somewhat different experience.
Atlas
Layer have made a clear distinction between their backend service and the frontend UI library.
Atlas is an open source library. It aims to help developers with the UI of their applications. It provides views for a list of conversations, lists of messages and much more.
Be warned - don’t rely on this library. Both on Android and on the iOS counterpart, we experienced most of our problems because of it.
On Android, we ended up using the AtlasMessageRecyclerView. This turned out to be a real time saver.
On iOS, my colleagues liked the ATLParticipantTableView and would suggest you use ATLConversationViewController (but with caution).
Of course, Atlas is an open source library which you can fork and change to meet your needs but this can often be more hassle than it’s worth. Approach Atlas with caution! The AtlasMessageRecyclerView was great. It makes building the messaging screen much less hassle that it could be otherwise.
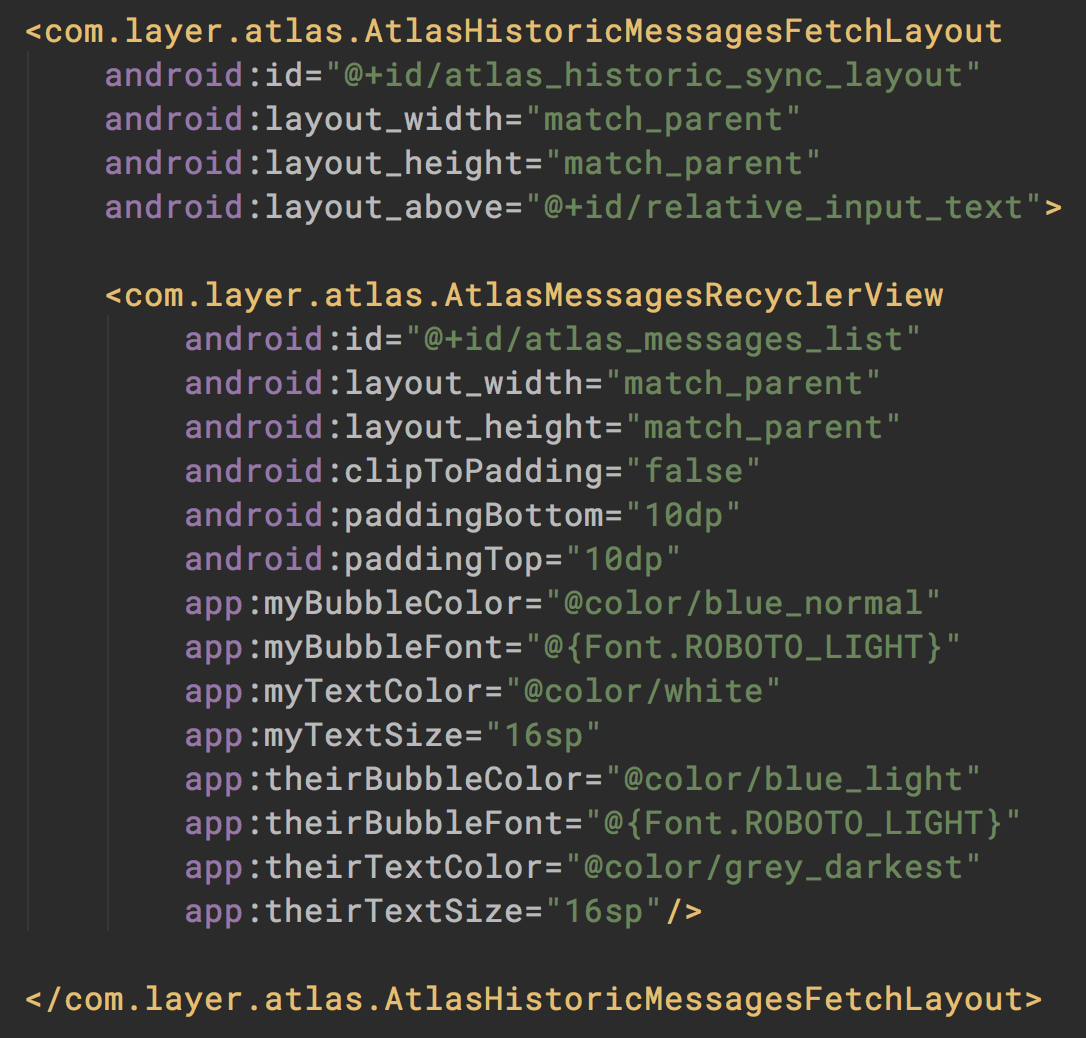
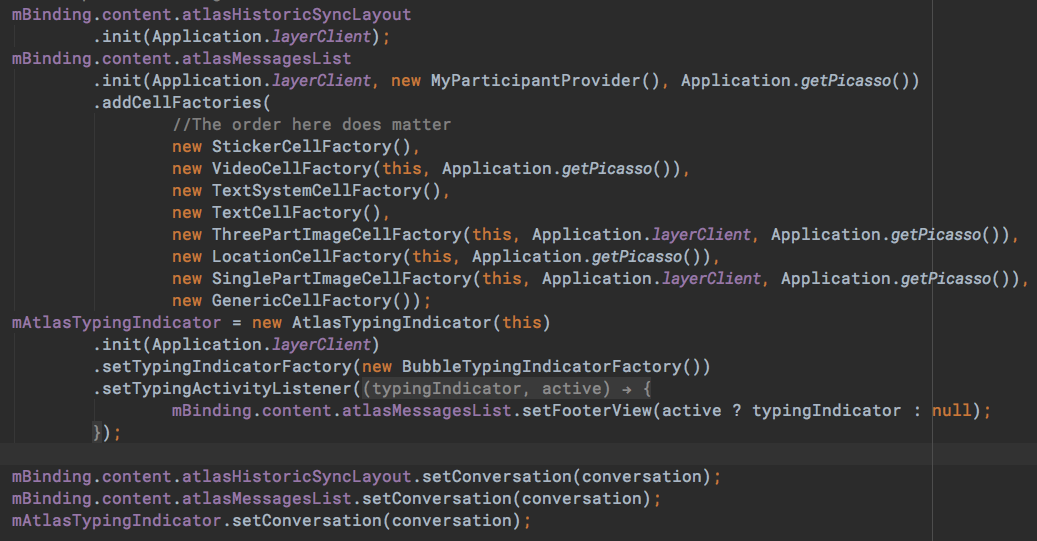
Here is how we implemented it:
XML:

JAVA:

We used a couple of custom CellFactories, aside from that it's all pretty standard. But as you can see, there isn’t a huge amount involved and you get a pretty good looking messaging screen.
Layer
Layer is the real crux of the service. It is what enables you to create conversations and send messages.
There is one key concept to get your head around and get your clients heads around before using Layer, and that is that Layer only has the concept of a conversation. Not a group or one-to-one chat.
This is important as it is not the way we’d normally think about messaging.
Conversations can be distinct or not, depending on your needs. This basically dictates what happens if you try to create a conversation with the same people (opens existing or creates new). But try to start thinking in only conversations.
Once you understand Layer it becomes quite a nice service to use. It makes sending messages easy and handles all of the syncing and offline functionality for you.
They have SDK’s for Android, iOS and varying Web components, with reasonably good documentation. All in all, it is a good platform to work with.
Hints & Tips
Get to grips with Layer before you attempt to estimate a project on it. A lot of it is not what it seems and requires a little more work than you initially might think.
Assess which parts of Atlas to use. Don’t make the assumption that all that work has been done for you.
Conversations, not groups or one-to-ones.
Take a look at the new updates, especially concerning identities. They change how you approach the project.
Work with your designer closely, as if you want to use Atlas to try to save time you will have to work with Atlas' design. There is a Layer sketch kit available, but we found this was rather gray in areas, so don’t make the assumption that it is accurate to what you will actually achieve.
Apply the normal ‘should I use this library’ common sense.
Looking for something else?
Search over 450 blog posts from our team
Want to hear more?
Subscribe to our monthly digest of blogs to stay in the loop and come with us on our journey to make things better!
