What is the Most Effective Way to Manage Fonts Across Teams?

Is there an easy way to improve font management across a multi-disciplined team?
My first major internal task as Head of Design at Brightec was to research and implement a solution to improve font management across the team. The fact that, as I write this (6 months later), we are only now rolling out the solution is a testament to it not being as straightforward as I thought it might be.
Font Management Across Teams: The Challenge
As it turns out, there are a few challenges to effectively managing fonts across teams.
Starting with the macro question: how do we ensure that everyone within the team — a team made up of designers and software engineers, contractors and collaborators, as well as project managers — uses the correct typefaces and fonts when working on any project?
Prior to the review we had a functioning manual process in place: someone within the team, most likely a designer, would download the fonts and upload them to Google Drive. From there, anyone working on the project could download and install said fonts on their local machine. At Brightec, we all use Apple laptops so we were all installing fonts via Mac's native Font Book.
Anyone coming later to the project would be told what fonts to use and would either source them independently or would rifle through the Drive folder to dig out the originals.
The Limitations of Manual Processes for Font Management
As with most manual processes, there are limitations.
Using the Correct Font Version
One limitation to this process is versioning; how could we ensure the whole team were using the correct version of the font?
One of our clients uses Arial MT, which is noticeably different from the Arial that ships with our Macs. It also happens that many of the fonts we work with are Google fonts, so it's really easy to download fonts directly from Google.
But what if the client is using a different version of the same font? A good example here is Raleway — the current version on Google Fonts is V3, but one of our clients uses V4, and this is currently only available from Github.
Font Changes and Additions
Another limitation is keeping on top of changes and additions through the lifecycle of a project, or when we embark on additional projects with an existing client.
For example, six months into our collaboration with Virgin, we onboarded a new font family, and then another 5 months later. The first was a Google font, but the latter was a custom font.
If I'm the primary designer on that project how do I ensure that everyone involved has access to those fonts? Who is responsible for keeping the Drive folder updated?
As our team and client base grew the need for a more bulletproof solution became clear.
What is the Best Font Management Software?
If we just wanted a tool to organise fonts locally then there are a glut of apps that do this well, including Mac’s native Font Book, which is intuitive and powerful. But once you start looking for an enterprise solution the pool gets a little smaller, and a lot more pricey.
In my first role as a Designer, the company used Extensis Suitcase to manage our fonts, which is still around today. Their Fusion product offers everything that an agency would require; centralised font rollout, administrator rights, plus a solid desktop app, But you do pay for what you get.
Other options, like Monotype’s powerful enterprise solution, also quickly became expensive.
Utilising the Benefits of FontBase Across the Brightec Team
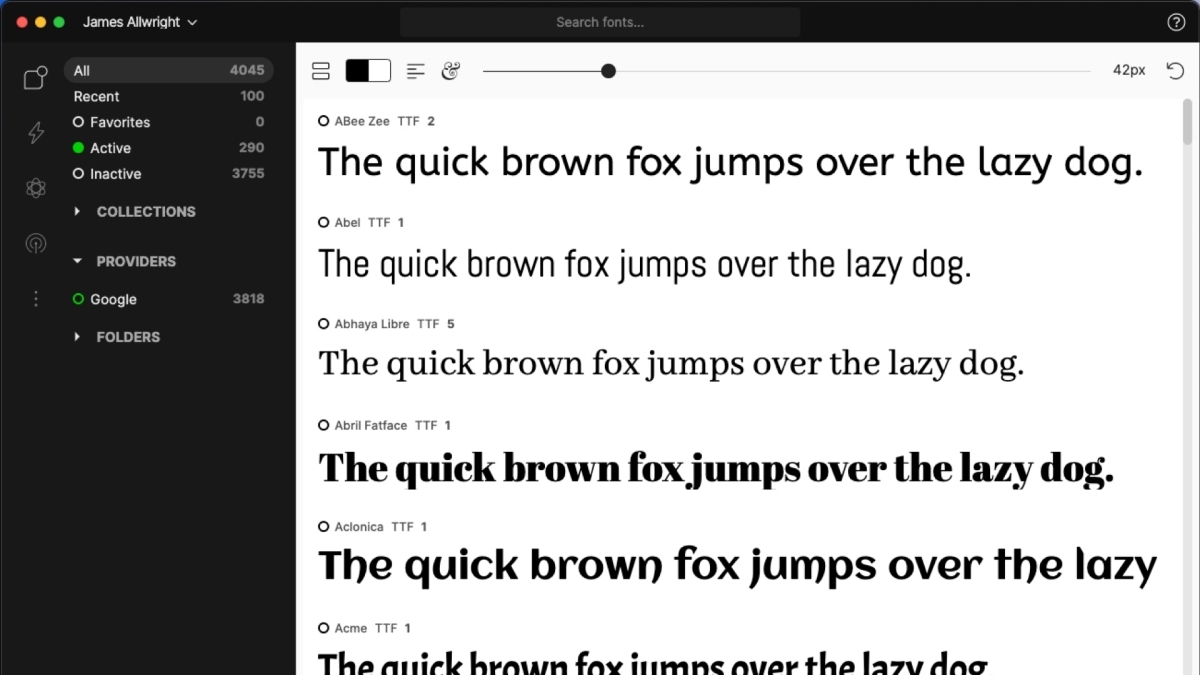
After some more research I came across FontBase, a relatively new entry into the market. In its free version it serves as an attractive and intuitive local font management app. It makes structuring, enabling and disabling fonts really easy through Collections, and has the added bonus of being able to search all Google fonts without installing them first.
In addition (for a small monthly fee) you are able to locate your Collections on Drive or Dropbox, from where anyone else in your team can share the same Collection set. So, if I create a new client Collection on my app, this will automatically become available on everyone else’s local app. From here it is literally one click to activate the client’s collection, without having to install or download any fonts from anywhere. And that is what makes it such a strong option for our team.

What Else is Good About FontBase?
FontBase makes it really easy to export a collection. When we are working with an external party it is now simply a right-click on the relevant collection to download a zip file, ready for sharing. No more issues storing, updating and locating the correct font families.
It is also cross-platform, available for Mac, Windows and Linux.
We have come across a few teething issues; at time of writing the plugins do not support M1 native Adobe apps, so if I want client fonts to show in Illustrator I have to boot the app through Rosetta. There’s also no way to set up administrator rights, which means treading carefully with the collections, ensuring we don’t accidentally move or delete anything we shouldn’t!
Overall though, FontBase is a great option for us; it represents good value for money, gives us all the tools we need to upgrade our processes as our team and client base grows, and is a pleasant app to work with.
In Summary
Font management might not be especially exciting, but when working well it allows us to do what we love more effectively. We are constantly striving to improve our processes and the tools we use to meet our evolving needs across all areas of the business — design, engineering, and project management — and this is one small link in our overall development.
Looking for something else?
Search over 450 blog posts from our team
Want to hear more?
Subscribe to our monthly digest of blogs to stay in the loop and come with us on our journey to make things better!
