What is the best way to start building an app from scratch?

This blog summarises what I’ve learned and the resources I used to build an iOS app from scratch
I’ve been building mobile apps professionally since 2018, however it was two years before I built an iOS app from scratch. I built my first iOS app from scratch as a side project. Here are the resources I used.
I hope that reading how I developed my first iOS app from scratch helps and/or inspires you to get started on building your own app.
Perhaps the most important part of the process of building an iOS app from scratch is the beginning; this is where you’ll lay the foundations to ensure that the project is easy to come back to and enjoyable to work on.
Here's how we develop mobile apps.
How to use wireframing to build a mobile app from scratch
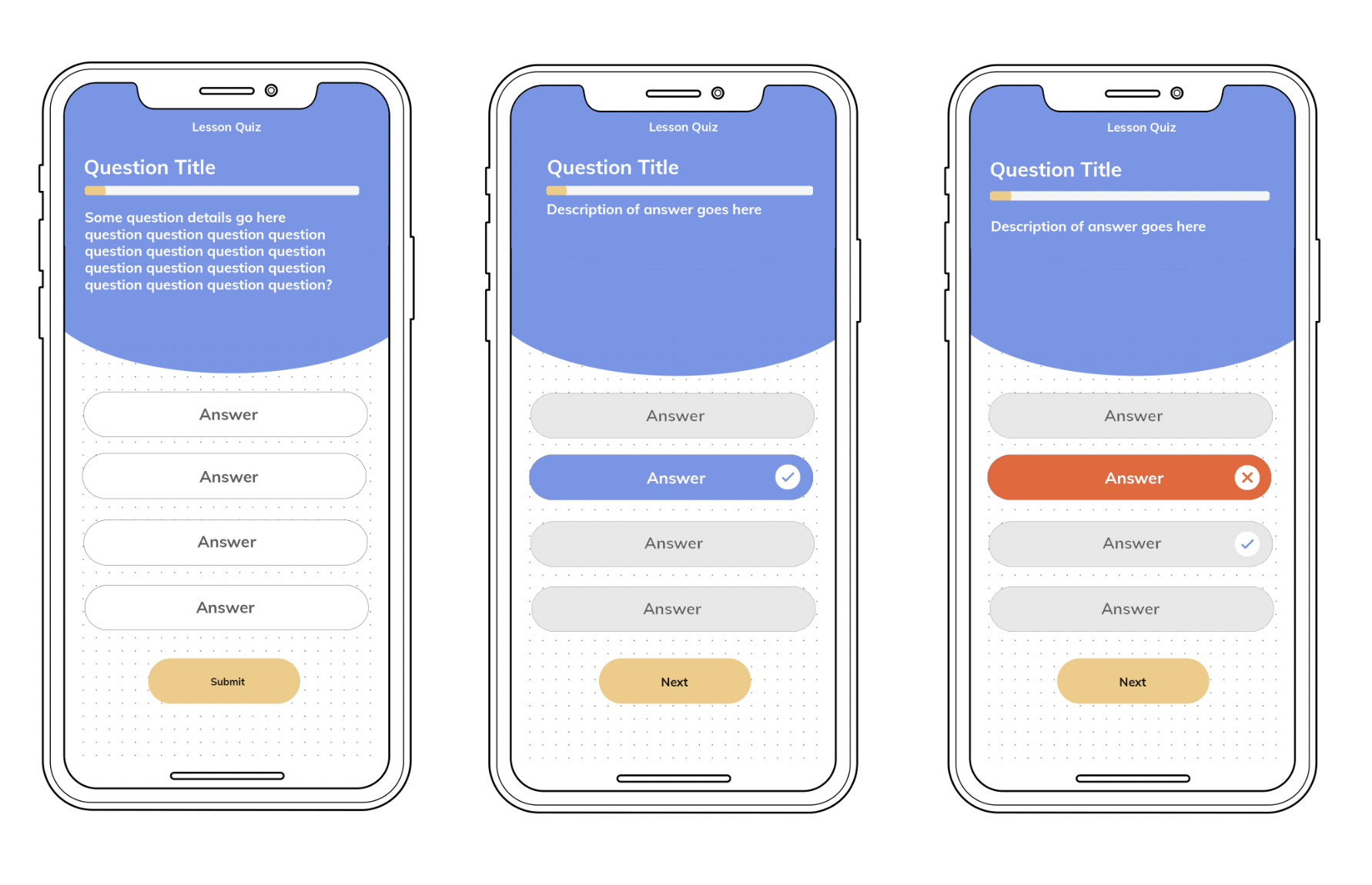
With mobile app development I find it crucial not to build blind, i.e you should have some idea of what you’re building and how it will look. To help with this you can do a quick sketch of the layout of the screens of the app you intend to develop, either on paper or digitally. This helps inform what the entire app will look like. Below is a quick wireframe of the side project I was working on, an educational CBT app.

Here are some free resources to help you design a wireframe:
Canva (free digital design resource)
Adobe Color (free colour palette generator)
Google Autodraw (free icon generation)
Sketchize (free wireframe layouts)
Miro (a free collaborative whiteboarding resource)
How we use wireframes in mobile app development at Brightec.
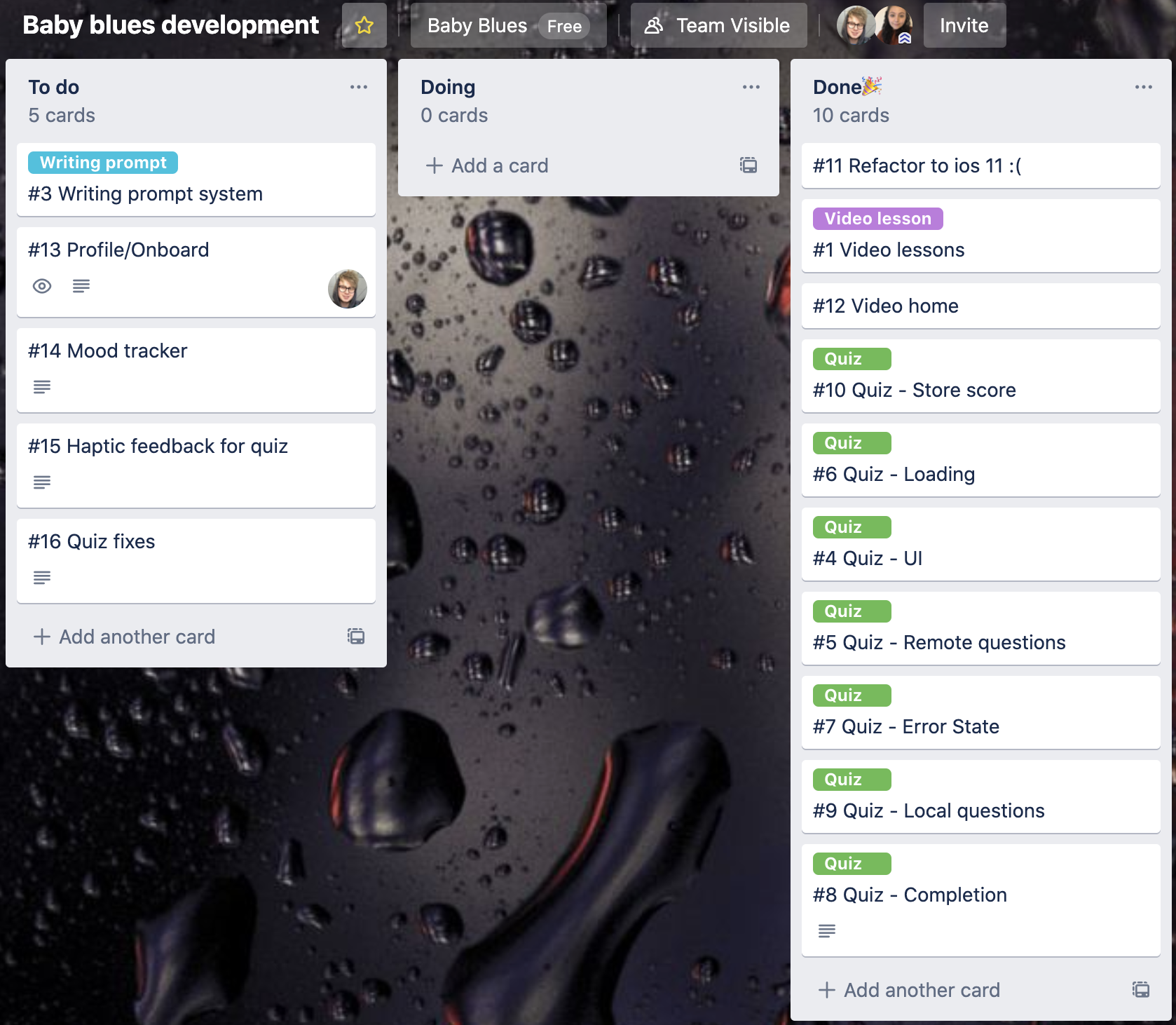
Once you have some idea of what mobile app you want to build, I suggest you break down the initial tasks into small manageable goals. This way you will avoid burnout and track progress efficiently. I recommend using Trello to track these tasks (easter egg: put 🎉 in the done column and drag a task in there).

At this point you’ll probably know what you want to write your app in but you may not know how to architect your app or what the backend will look like.
Kotlin Mutliplatform as a way of writing cross-platform code in Kotlin here.
What are the best Architectures to use for consistent mobile app development?
The architecture of an application is important, it ensures that all the applications you write will be consistent, easy to work on and easy to pick up again. There are several architecture choices when it comes to native development, these have the goal of avoiding bloated classes (especially ViewControllers in iOS and Fragments/Activities in Android) and spaghetti code.
Here’s a brief summary of a few architectures that we’ve looked into at Brightec:
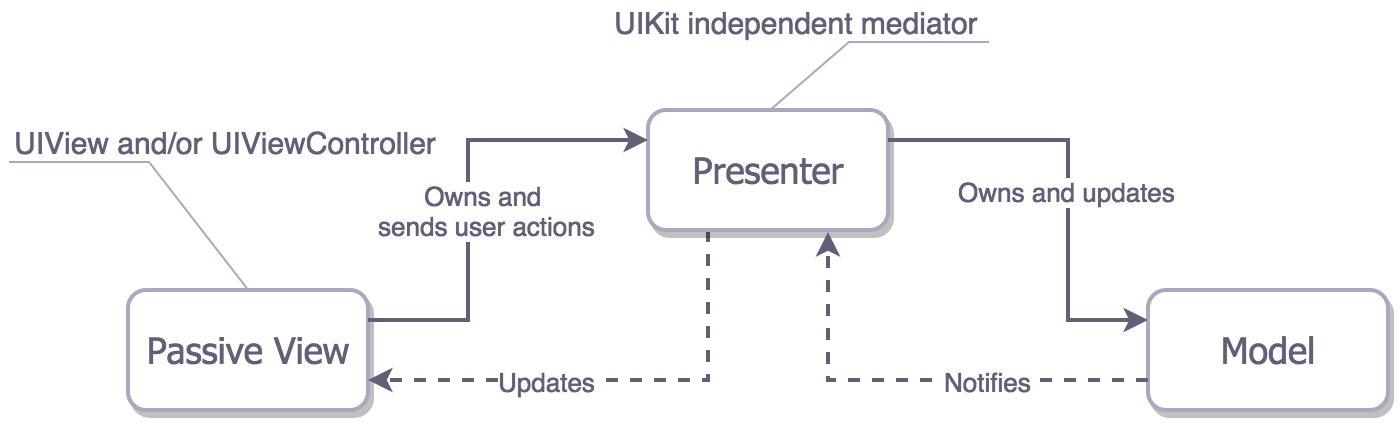
- MVP (Model, View, Presenter):

The view represents a ViewController (or Fragment/Activity), the view is dumb (contains no business logic).
The presenter addresses all UI events on behalf of the view (i.e what to display when) and calls the data methods in the model. There can only be one presenter for each view.
The model represents the data portion or business logic of the app (the comms with the backend, processing data etc.).
If you want to go more in depth with this pattern, take a look at this demo project. This is the pattern we mostly use on iOS at Brightec, it’s also the pattern I used for the side project.
Click here to read about the iOS architecture at Brightec.
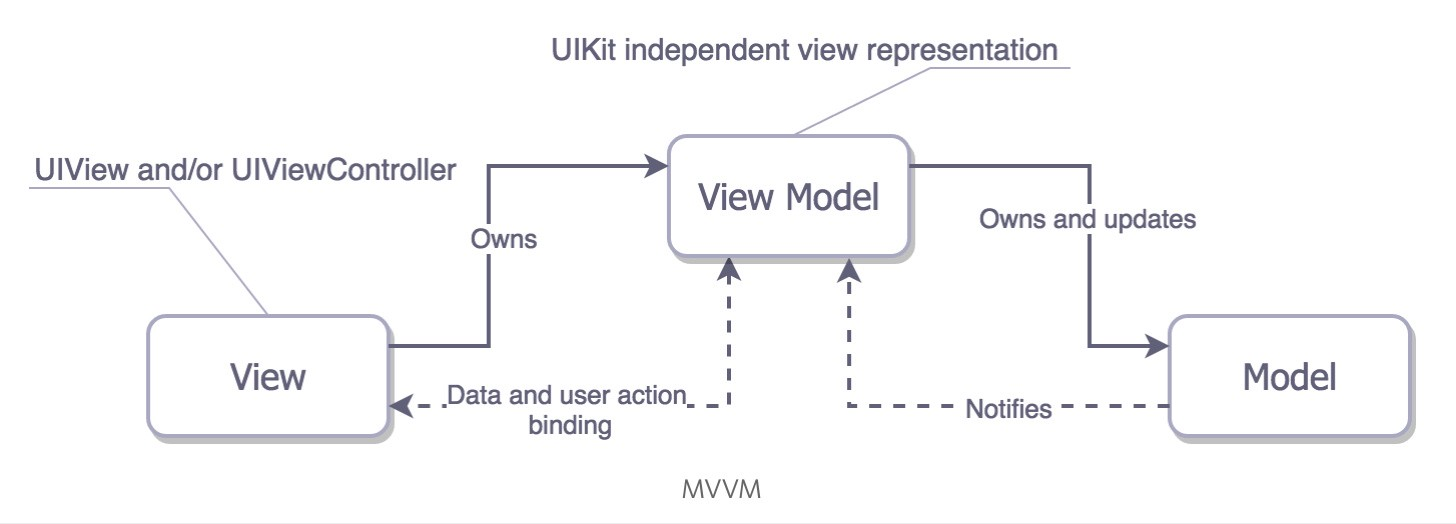
- MVVM (Model, View, ViewModel)

The model again represents the business logic of the app. The view in this case again represents a ViewController (or Fragment/Activity). The ViewModel is where this architecture differs from MVP, it can be used across multiple views. The ViewModel exposes streams of data that the view displays. The view subscribes to data events which are updated in the ViewModel. MVVM leverages the separation of concerns of MVP but also employs the advantage of data binding. This cuts down on the logic in the view. Brightec uses MVVM in its Android applications. Continue reading about MVVM here.
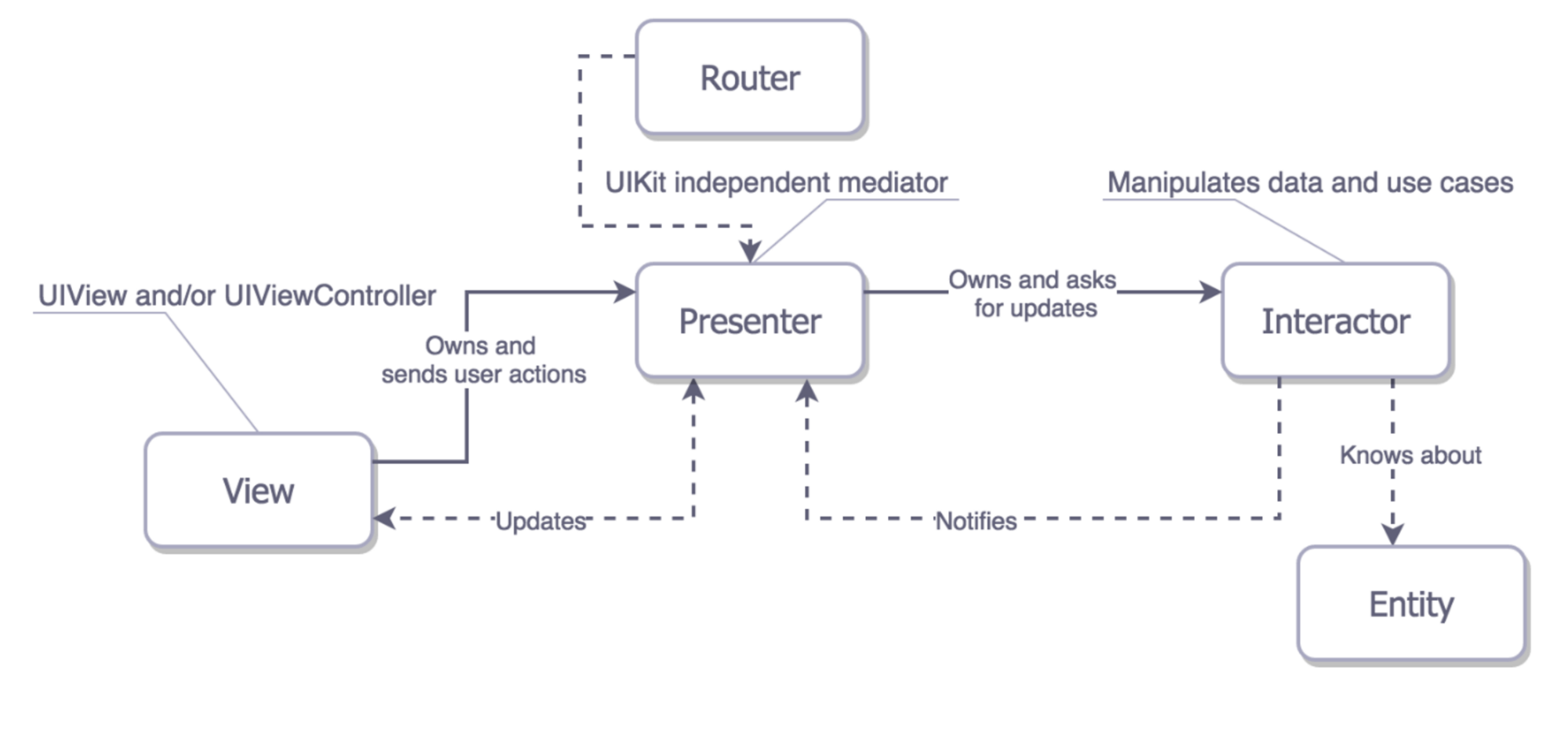
- VIPER (View, Interactor, Presenter, Entity, Router)

VIPER is by far the coolest architecture name. The view is the same as above. However, the presenter contains the view logic to display data, which it receives from the Interactor. It also contains the logic for reacting to user inputs, which it requests from the Interactor. The Interactor mediates the interaction between the Presenter and the data. The entity is a basic data model. The Router contains all the navigation logic. This is a further abstraction to MVVM and MVP as it separates the display and data logic of the presenter.
Backend technology choices for mobile app development
I am no expert on backend/server development but these are my recommendations for free services to get you started if your application requires it.
Possibly the prominent free service you can use to get started with building a mobile app is Google Cloud Platform (GCP). Google offers a plethora of services including serverless functions, dedicated services, databases, etc. We used a combination of Google Cloud Functions and Google App Engine for the backend of HappyTrack, the Slack app we developed recently.
GCP integrates with Firebase seamlessly. Firebase is a free collection of services that help developers build better apps. The services include; analytics, crashlytics, app distribution, cloud storage and many more. I exclusively used Firebase to power the backend of the side project I was working on as the free tier allows for a fairly generous number of interactions with the database.
There are alternatives out there like Amazon Web Services, however, I’ve not used this much.
How to communicate with the backend of a mobile app
If your application requires a backend then you’ll need to communicate with it. This would be the Model section of the above architectures. At Brightec we use the repository pattern to achieve this. There’s plenty of frameworks for storing data locally once you’ve retrieved it from your backend. Some examples are Room, Realm or SQLite.
You should now be equipped with tools necessary to develop your own mobile app from scratch.
If you’ve built your own iOS app from scratch we’d love to know how you found the process.
Click here if you’re thinking of starting a career in mobile app development.
Looking for something else?
Search over 450 blog posts from our team
Want to hear more?
Subscribe to our monthly digest of blogs to stay in the loop and come with us on our journey to make things better!
