How to ensure your app feels intuitive

Why is it so important for developers to keep the end-user in mind?
At Brightec, we like to user-test our apps to make sure we’ve built something that people find intuitive. Pre-covid, this involved a day in the office with our client and their team, the Brightec design team, some (vaguely unsuspecting) test candidates, a complicated video set up and a big batch of snacks.
As a developer, this process isn’t something I’m usually involved in (I’d just be envious of the biscuits). I’d wait to hear feedback from the session, and then get to work making any necessary changes to the codebase. In this new world of remote working, however, we had to look for an option to replace our in-house setup. Our designer Elle valiantly took on this task and quickly found an online service. I was chosen to be the guinea pig and play the role of the user tester. And I was pleasantly surprised by what I learnt from the process!
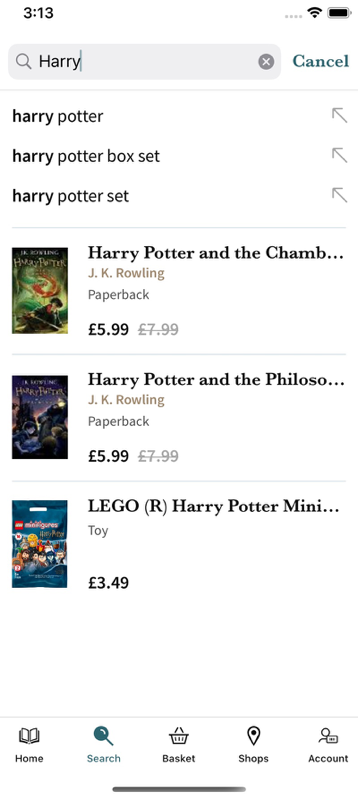
Search functionality is something that we build into a lot of our apps, and we're particularly proud of the powerful search functionality built into the Waterstones app. (I’ll shamelessly just drop that we won an award for it 😉).

Brightec had been working on the search functionality for months, so I knew it inside out. However, when the user test session got into full swing and Elle asked me to ‘find my favourite book’, I was flummoxed. I was used to either typing the word ‘test’ into the search bar, or randomly mashing the keyboard to check the ‘no results’ screen. But to find my favourite book? That actually meant really using the search features - amazingly, for the first time!
I realised that I’d never paid much attention to the search term suggestions (you know - you type “Harry” and the app suggests “Harry Potter” or “Harry Styles”). I knew how they worked, but I’d never actually used them. It was the same for the search filter parameters. I’d spent a good week building that screen, but only now was I thinking about how quickly a user would want to toggle a filter without disrupting their flow (that was a genuine response during the session!)

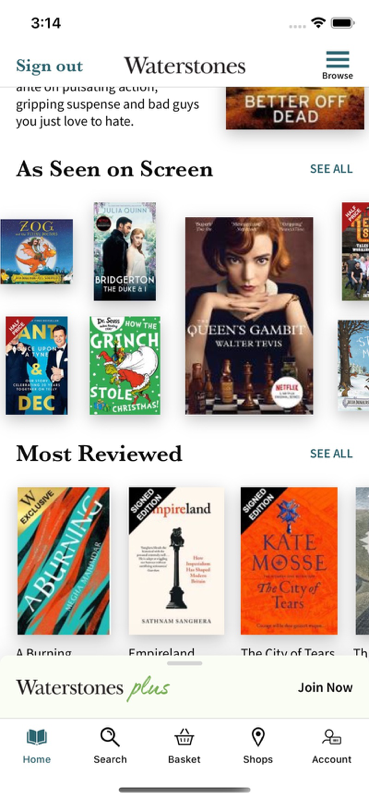
Similar revelations popped up as I navigated around the app. I’d helped build those fancy carousels that you could swipe back and forth - but I’d never thought about how as a user, I might want to slowly ‘leaf’ through them whilst reading the descriptions of each book. I’d worked hard creating an ‘infinite scroll’ solution for long lists of products, but not thought about how a user might want to scroll to the top of the page to amend their search term.
I’m really proud of the work we’ve done on the Waterstones app (and all of our apps, for that matter!), but I learnt a valuable lesson from that user testing process. It’s so important to keep the end-user at the forefront of your mind. As a developer spending many hours staring at the same screen, it’s so easy to forget what it was like to see that screen for the first time.
One solution I’ve found to this is to install a build of the app on my phone, go make a coffee (grab a biscuit of course) and sit down with fresh eyes to play around with it as a user. It’s definitely something I’ll be thinking about and doing more of as we continue to improve our apps at Brightec!
Click here to sign up if you'd like the opportunity to take part in our user testing sessions.
We love to learn by studying and sharing the knowledge of our business and the projects we work on. Click here to read more about User Testing at Brightec.
Looking for something else?
Search over 450 blog posts from our team
Want to hear more?
Subscribe to our monthly digest of blogs to stay in the loop and come with us on our journey to make things better!
